
Modèle de blog Astro Starter avec I18n
par Rebeca Murillo • 10 novembre 2023
Version vidéo de cet article
Introduction
Bienvenue dans ce tutoriel pratique où nous allons plonger dans le modèle Astro Blog Starter i18n, doté de capacités i18n avec des traductions dans plusieurs langues. Pour clarifier, nous travaillons avec un projet modèle ici, ce qui signifie que vous pouvez créer votre propre référentiel directement à partir de celui-ci. Notre modèle de choix est dérivé du Kit de démarrage officiel d’Astro, portant ainsi son ADN robuste. Avant de commencer, je recommande une compréhension de base de Node.js et d’Astro pour tirer le meilleur parti de ce parcours. Plongeons-y!
Guide étape par étape
Les exigences de ce guide :
- Connaissances de base du framework Nodejs et Astro
Créez un nouveau référentiel GitHub à partir du modèle
Pour commencer, créez un nouveau référentiel à partir du modèle Astro Blog Starter i18n. Votre nouveau référentiel aura les fonctionnalités de base du modèle Astro Starter Blog avec les fonctionnalités supplémentaires d’i18n avec des traductions dans plusieurs langues.
Définissez vos langues
Pour configurer vos langues, vous devrez configurer les langues disponibles, et démarrer un objet de traduction avec les propriétés des langues.
- Configurez les langues disponibles et la langue par défaut dans le fichier
src/i18n/utils.ts. Ce point est crucial pour la configuration de l’en-tête et l’URL canonique en matière de référencement (SEO).
Fichier src/i18n/utils.ts
export const LANGUAGES = {
en: "English",
fr: "Français",
es: "Español",
};
export const DEFAULT_LANG = "en";
...
- Démarrez vos clés de traductions dans
src/i18n/ui.ts
Fichier src/i18n/ui.ts
export const ui = {
en: {
"site.title": "Astro Blog"
},
fr: {
"site.title": "Astro Blog"
},
es: {
"site.title": "Astro Blog"
}
}Créez un nouvel article de blog en anglais, espagnol et français
Créons maintenant un nouvel article de blog, avec des traductions.
- Dans le dossier
src/content/blog, créez un nouveau dossier et appelez-le “new-blog”, ce sera le slug des pages du blog. - Ensuite, dans le dossier
src/content/blog/new-blog, créez un nouveau fichier pour chaque langue, dans mon cas l’anglaisen.md, l’espagnoles.mdet le françaisfr.md. - Dans chaque fichier, copiez les données requises dans la collection. Reportez-vous au fichier
src/content/configpour la configuration de la collection, si vous souhaitez ajouter des données plus utiles à vos articles de blog.
Exemple de contenu du fichier src/content/blog/new-blog/es.md.
---
title: 'Mi primer blog'
description: 'Lorem ipsum dolor sit amet'
pubDate: 'Jul 08 2022'
heroImage: '/blog-placeholder-3.jpg'
author: 'Me'
lang: 'es'
---
## Mi primer Blog !
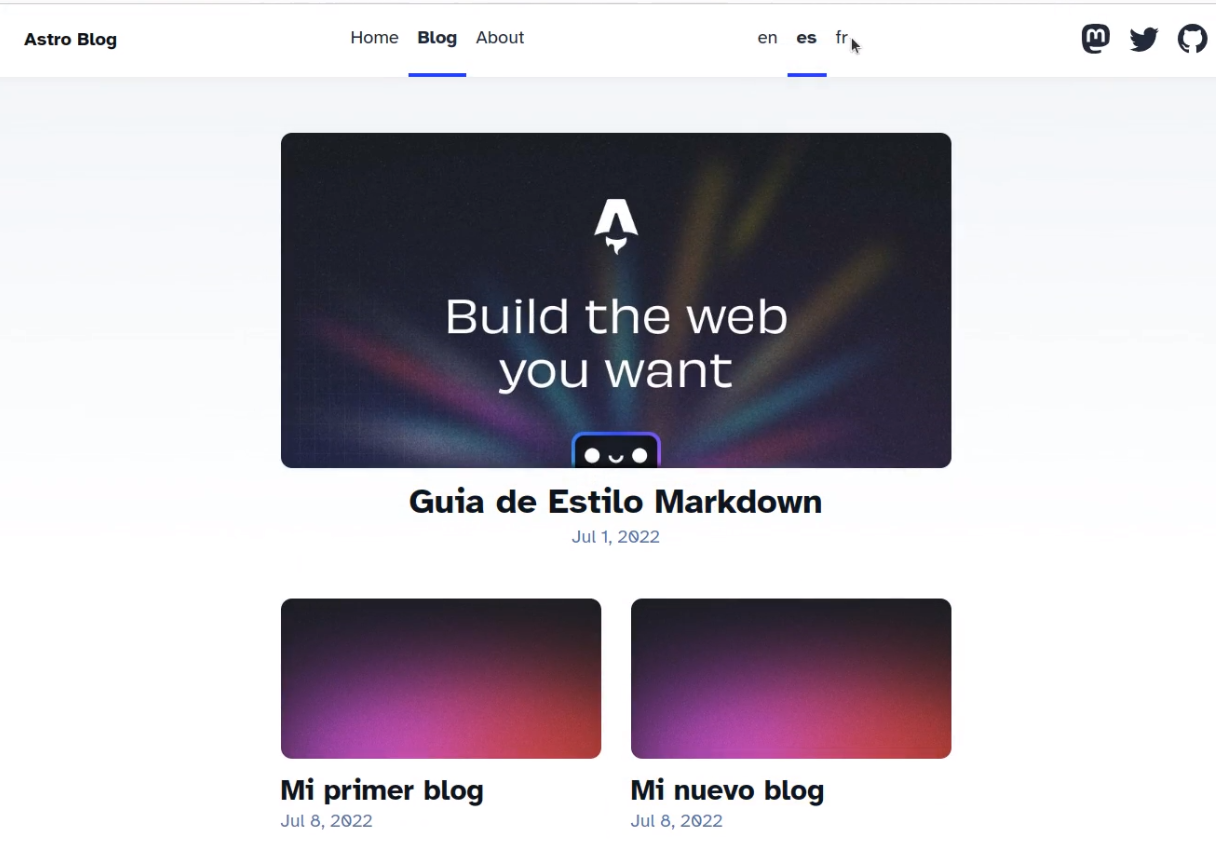
Lorem ipsum dolor sit amet, consectetur adipiscing elit...Après avoir ajouté le contenu pour chaque langue, nous pouvons naviguer vers la section blog du site pour voir notre nouvel article de blog dans chaque langue. Si les traductions apparaissent correctement, nous avons ajouté avec succès un nouvel article de blog.
Créez une nouvelle page statique en anglais, espagnol et français.
Maintenant, ajoutons une nouvelle page statique avec des traductions.
- Dans
src/pages/[lang]créez un nouveau fichier new-page.astro. - Dans
src/i18n/ui.tsajoutez une clé de traduction pour chaque langue dans la propriété correspondante pour en, es, fr.
Fichier src/i18n/ui.ts
export const ui = {
en: {
"site.title": "Astro Blog",
"newpage.title": "New page title",
"newpage.description": "New page description"
},
fr: {
"site.title": "Astro Blog",
"newpage.title": "Nouvelle page",
"newpage.title": "Nouvelle page description"
},
es: {
"site.title": "Astro Blog",
"newpage.title": "Nueva pagina",
"newpage.title": "Nueva pagina description"
}
}- Copiez la configuration Layout depuis le index.astro par exemple. Et définissez vos clés de traduction à l’aide de la fonction
Fichier src/pages/[lang]/new-page.astro
---
import Layout from "../../layouts/Layout.astro";
import { getLangFromUrl, useTranslations } from "../../i18n/utils";
const lang = getLangFromUrl(Astro.url);
const t = useTranslations(lang);
export async function getStaticPaths() {
return ["en", "fr", "es"].map((lang) => {
return { params: { lang } };
});
}
---
<Layout title={t("newpage.title")} description={t("newpage.description")} lang={lang}>
<h1>{t("newpage.title")}</h1>
</Layout>- Vérifiez votre nouvelle page dans votre navigateur http://localhost:4321/en/new-page, http://localhost:4321/fr/ nouvelle-page, et http://localhost:4321/es/new-page
Et c’est tout! Vous avez maintenant ajouté un nouvel article de blog et une nouvelle page statique à votre projet de blog Astro en plusieurs langues.
Optimisation pour le référencement (SEO)
Ce modèle Astro Starter Blog I18n est pré-optimisé pour le référencement. Il s’agit d’un aspect essentiel de tout projet en ligne car il améliore la visibilité et la découvrabilité sur les moteurs de recherche.
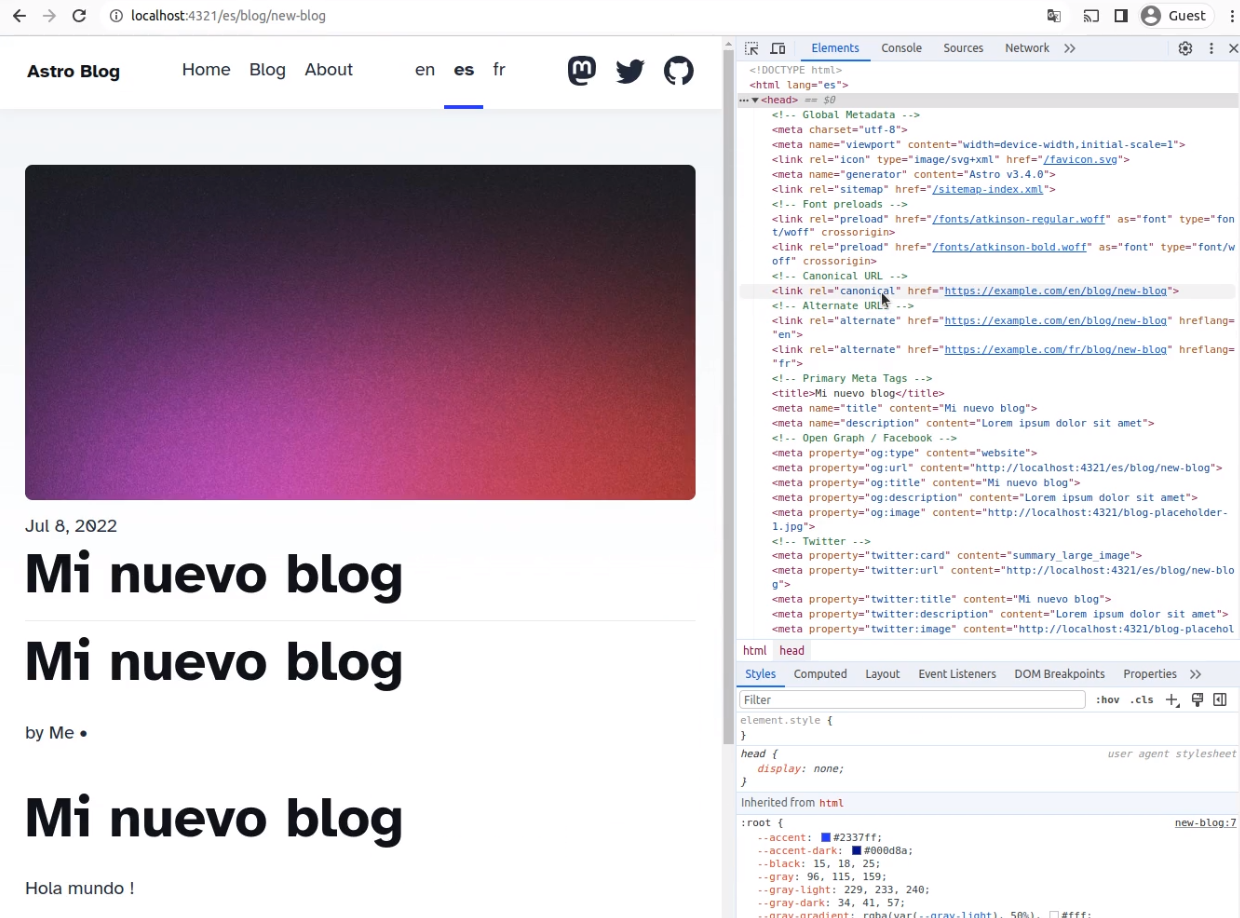
L’une des façons dont cette optimisation est réalisée consiste à utiliser des URL canoniques. Dans le modèle, la langue par défaut est l’anglais. Cela signifie que toutes les URL canoniques seront par défaut les versions anglaises.
En revanche, des URL alternatives sont définies en fonction de chaque langue. Par exemple, dans la version espagnole, les langues alternatives (qui sont dans ce cas l’anglais et le français) apparaîtront dans le bloc d’en-tête. Cette configuration garantit que les moteurs de recherche indexent avec précision toutes les versions du site, évitant ainsi la duplication et améliorant les performances de référencement.

De plus, le plugin Astro sitemaps, déjà installé dans ce projet, génère automatiquement des sitemaps. Ces plans de site incluent toutes les versions du site Web dans toutes les langues, offrant une assistance supplémentaire aux moteurs de recherche pour l’indexation du site.
Conclusion
Le modèle Astro Starter Blog I18n est doté des fonctionnalités de base pour un site web statique, des pages de blog en Markdown, des traductions dans plusieurs langues avec la fonctionnalité i18n, une optimisation pour le référencement (SEO), garantissant que votre contenu est prêt à atteindre un public international dès le départ.