
Plantilla Astro Starter Blog I18n
por Rebeca Murillo • 10 noviembre 2023
Versión en video de este artículo
Introducción
¡Bienvenido a este tutorial práctico donde nos sumergiremos en la plantilla Astro Blog Starter i18n, que cuenta con capacidades de internacionalización (i18n) y traducciones en varios idiomas. Solo para aclarar, estamos trabajando con un proyecto de plantilla, lo que significa que puedes generar tu propio repositorio directamente desde él. Nuestra plantilla elegida se deriva del Kit de Inicio oficial de Astro, llevando consigo su sólida estructura genética. Antes de comenzar, te recomiendo tener un conocimiento básico de Node.js y Astro para aprovechar al máximo este viaje. ¡Comencemos!
Guía paso por paso
Los requisitos para esta guía:
- Conocimientos básicos de Nodejs y Astro framework.
Crear un nuevo repositorio en Github desde una plantilla.
Para comenzar, crea un nuevo repositorio desde [Plantilla Astro Blog Starter i18n] (https://github.com/rebecamurillo/astro-blog-i18n-starter). Este nuevo repositorio contiene las características principales de la [planta Astro Starter Blog] (https://github.com/withastro/astro/tree/latest/examples/blog) además de incluir funcionalidades adicionales de i18n con traducciones en varios idiomas.
Define tus idiomas
Para configurar sus idiomas, deberá configurar los idiomas disponibles e iniciar un objeto de traducción con propiedades de idiomas.
- Configure los idiomas disponibles y el idioma predeterminado en el archivo
src/i18n/utils.ts. Esto es importante para la configuración del encabezado y la URL canónica para SEO.
File src/i18n/utils.ts
export const LANGUAGES = {
en: "English",
fr: "Français",
es: "Español",
};
export const DEFAULT_LANG = "en";
...
- Inicia tus claves de traducción en
src/i18n/ui.ts
Archivo src/i18n/ui.ts
export const ui = {
en: {
"site.title": "Astro Blog"
},
fr: {
"site.title": "Astro Blog"
},
es: {
"site.title": "Astro Blog"
}
}Crear una nueva publicación de blog en inglés, español y francés.
Ahora agreguemos una nueva publicación de blog, con traducciones.
- En la carpeta
src/content/blog, crea una nueva carpeta y llámala “new-blog”, este será el slug para las páginas del blog. - Luego, dentro de la carpeta
src/content/blog/new-blog, crea un nuevo archivo para cada idioma, en mi caso inglésen.md, españoles.mdy francésfr.md. - En cada archivo copiar los datos requeridos en la colección. Consulte el archivo
src/content/configpara configurar la colección, si desea agregar más datos útiles a las publicaciones de su blog.
Ejemplo de contenido del archivo src/content/blog/new-blog/es.md.
---
title: 'Mi primer blog'
description: 'Lorem ipsum dolor sit amet'
pubDate: 'Jul 08 2022'
heroImage: '/blog-placeholder-3.jpg'
author: 'Me'
lang: 'es'
---
## Mi primer Blog !
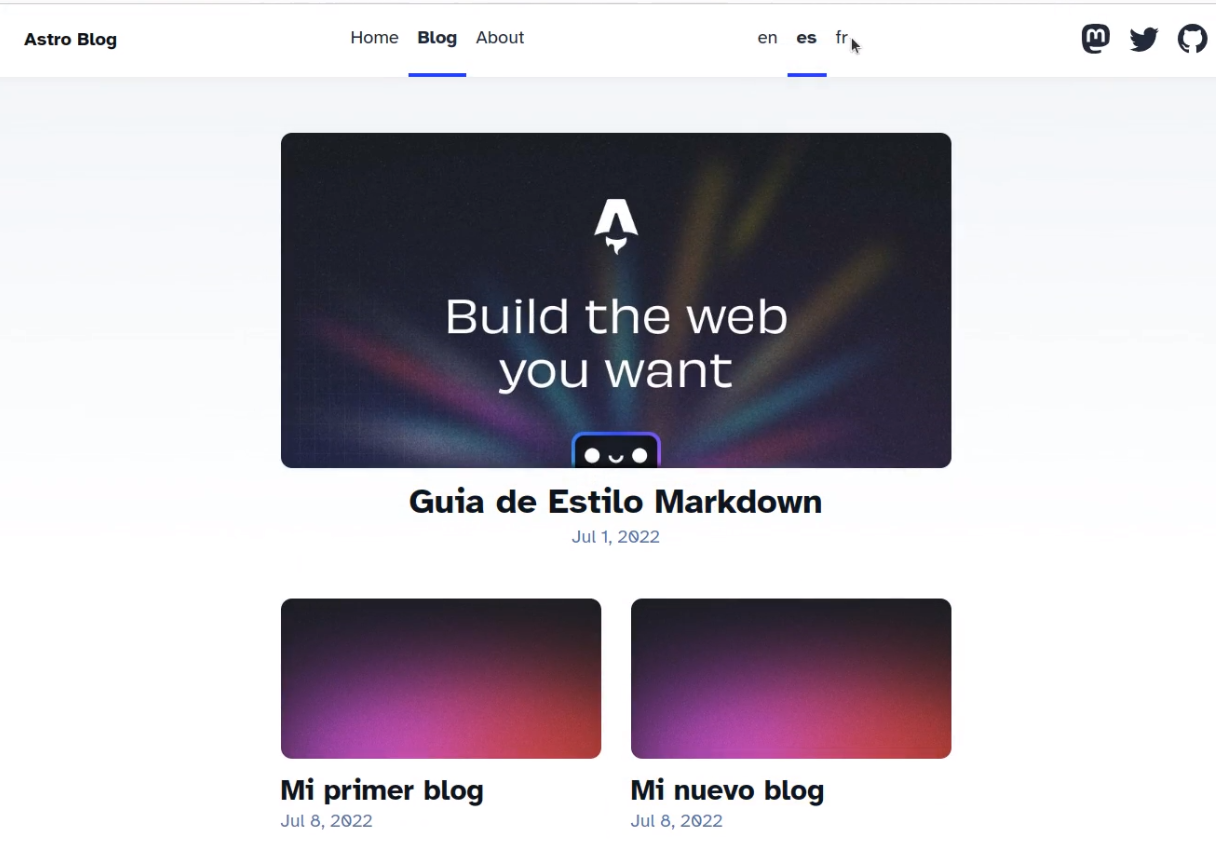
Lorem ipsum dolor sit amet, consectetur adipiscing elit...Después de agregar el contenido para cada idioma, podemos navegar a la sección del blog en el sitio para ver nuestra nueva publicación de blog en cada idioma. Si las traducciones aparecen correctamente, hemos agregado con éxito una nueva publicación de blog.
Crea una nueva página estática en inglés, español y francés.
Ahora, agreguemos una nueva página estática con traducciones.
- En
src/pages/[lang]crea un nuevo archivo new-page.astro. - En
src/i18n/ui.tsagregue una clave de traducción para cada idioma en la propiedad correspondiente para en, es, fr.
Archivo src/i18n/ui.ts
export const ui = {
en: {
"site.title": "Astro Blog",
"newpage.title": "New page title",
"newpage.description": "New page description"
},
fr: {
"site.title": "Astro Blog",
"newpage.title": "Nouvelle page",
"newpage.title": "Nouvelle page description"
},
es: {
"site.title": "Astro Blog",
"newpage.title": "Nueva pagina",
"newpage.title": "Nueva pagina description"
}
}- Copia la configuración del diseño del archivo index.astro, por ejemplo. Y establece tus claves de traducción utilizando la función.
Archivo src/pages/[lang]/new-page.astro
---
import Layout from "../../layouts/Layout.astro";
import { getLangFromUrl, useTranslations } from "../../i18n/utils";
const lang = getLangFromUrl(Astro.url);
const t = useTranslations(lang);
export async function getStaticPaths() {
return ["en", "fr", "es"].map((lang) => {
return { params: { lang } };
});
}
---
<Layout title={t("newpage.title")} description={t("newpage.description")} lang={lang}>
<h1>{t("newpage.title")}</h1>
</Layout>- Verifica tu nueva página en tu navegador http://localhost:4321/en/new-page, http://localhost:4321/fr/ nueva-página y http://localhost:4321/es/nueva-página
Ahora has agregado una nueva publicación de blog y una nueva página estática a tu proyecto de blog Astro en varios idiomas.
Optimización para SEO
Esta plantilla Astro Starter Blog I18n está preoptimizada para SEO. Este es un aspecto crítico de cualquier proyecto en línea, ya que mejora la visibilidad y la capacidad de descubrimiento en los motores de búsqueda.
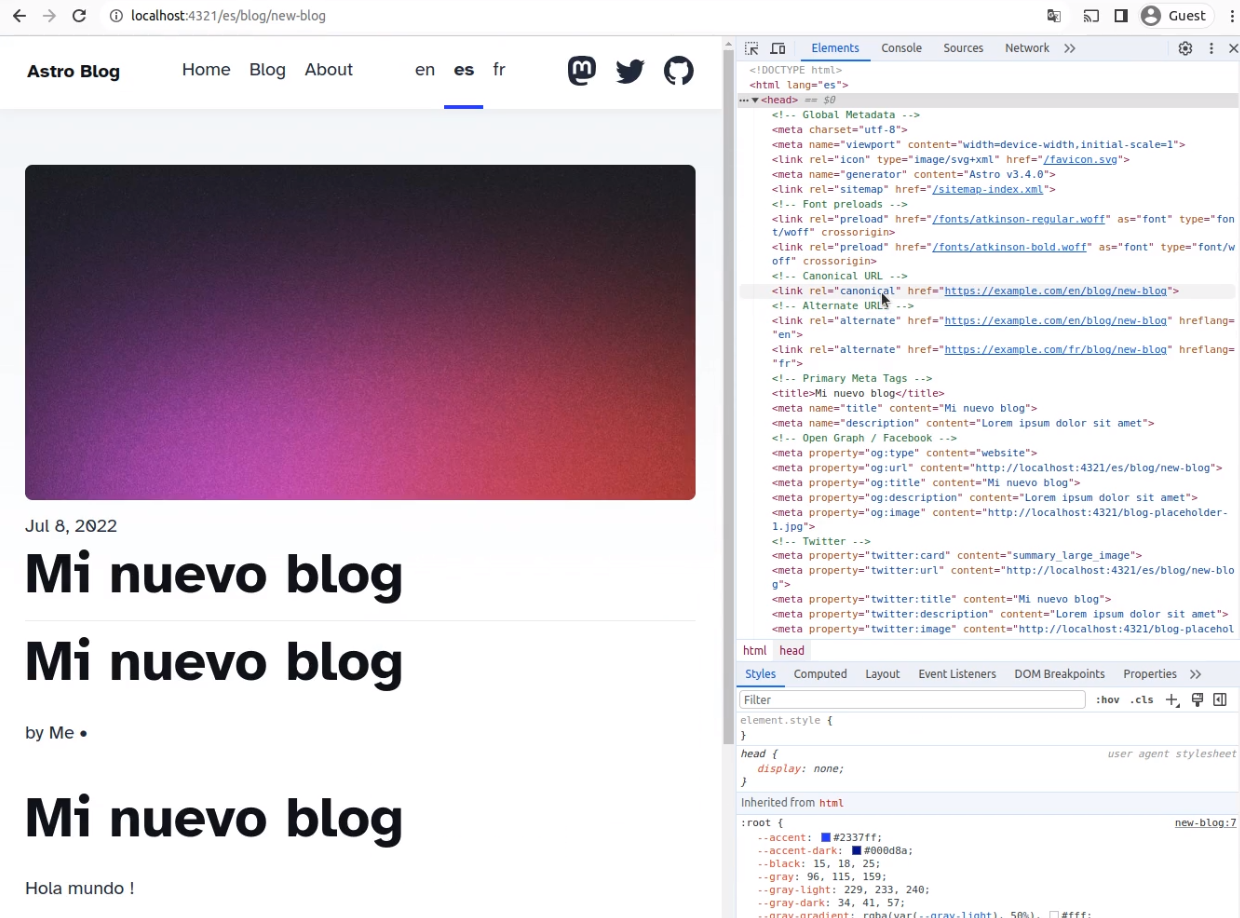
Una de las formas en que se logra esta optimización es mediante el uso de URL canónicas. En la plantilla, el idioma predeterminado es el inglés. Esto significa que todas las URL canónicas tendrán de forma predeterminada las versiones en inglés.
Por otro lado, las URL alternativas están definidas de acuerdo con cada idioma. Por ejemplo, en la versión en español, los idiomas alternativos (que en este caso son inglés y francés) aparecerán en el bloque de encabezado. Esta configuración garantiza que los motores de búsqueda indexen de manera precisa todas las versiones del sitio, evitando la duplicación y mejorando el rendimiento en términos de SEO.

Además, el plugin Astro sitemaps, ya instalado en este proyecto, genera automáticamente mapas del sitio. Estos mapas del sitio incluyen todas las versiones del sitio web en todos los idiomas, brindando una ayuda adicional a los motores de búsqueda para indexar el sitio web.
Conclusión
La plantilla Astro Starter Blog I18n viene con las funciones básicas para un sitio web estático, páginas de blog en Markdown, traducciones en varios idiomas con la función i18n y optimización SEO, lo que garantiza que su contenido esté listo para llegar a una audiencia internacional desde el principio.